«Огненный текст»
Следующий урок мы назвали «Огненный текст». Результатом нашего эксперимента будет статическое изображение текста в огне.

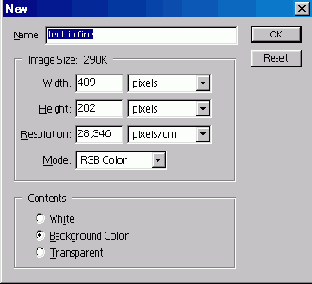
Рис.204. Создаем новый документ, выполнив команду File >New (<Ctrl>+<N> )
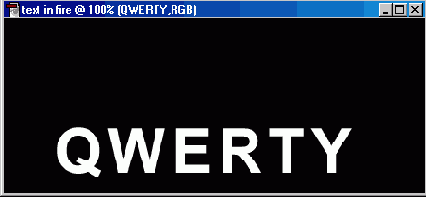
Итак, создаем новый документ, в котором будем разрабатывать изображение. Мы выбрали размер этого документа 489x202 пиксела. Этого вполне хватит для создания текста. Задаем черный цвет фона нашего документа. Для этого после создания нового документа фон можно просто залить черным цветом. Набираем нужный текст. Обратите внимание, что в данном случае текст лучше всего располагать ближе к нижней границе документа (ведь буквы у нас будут полыхать в огне, а для этого пламени нужно место). Как вы уже догадались, мы вновь используем свое любимое слово QWERTY. В данном случае мы использовали белый цвет букв, рубленый шрифт и полужирное начертание.

Рис. 205. Создаем новый документ, заполнив соответствующие поля окна New
Как обычно, сразу создается новый слой —текстовый. Поэтому тут же объединяем его со слоем фона, используя команду Layer>Flatten Image (Слой>Выполнить сведение) для объединения слоев. Проследим на палитре Layers (Слои), что у нас действительно остался только один слой Background (Фон).
Теперь выполняем команду Filter>Pixelate>CrystaIlize. Значение параметра Cell Size устанавливаем равным 1'. Применив данный фильтр, мы исказили свой текст: края букв станут сильно изломанными. Теперь повернем имеющееся изображение на 90° по часовой стрелке (команда Image>Rotate Canvas>90°CW). И мы получаем тот же текст, только читаемый сверху вниз.
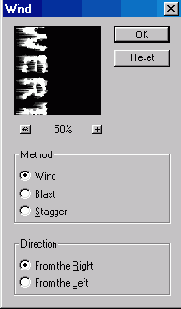
Далее используем фильтр стилизации изображения с эффектом ветра: FiIter>Stylize>Wind.

Рис. 206. Ближе к нижней границе документа помещаем наше слово для эксперимента
Устанавливаем значения параметров фильтра Filter>Stylize>Wind, имитирующего ветер слева
Установим метод Wind (Ветер), а направление (Direction) — слева направо (From the Left). В результате текст приобретет смазанный вид, как будто ветер слева сдул буквы. Применим эффект еще два раза.
Теперь необходимо отрегулировать яркость «хвостов» букв. Это осуществляется командой Edit> Fade Wind или просто комбинацией клавиш <Shift> + <Ctrl> + <F>.

Рис. 207.

Рис. 208. Установим метод Wind (Ветер) для создания смазанного вида
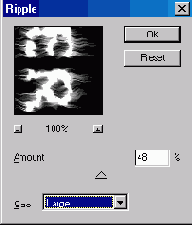
Параметр Opacity (Непрозрачность) установим в пределах 80%. Еще раз применим фильтр Wind, но теперь с направлением (Direction) — справа налево (From the Right). Если раньше у нас имелись линии-следы только справа (сверху) от букв, то теперь они добавятся и слева (снизу), но меньшего размера. Используем фильтр Filter>Distort>Ripple с значением параметра Amount равным 48, а параметра Size — Large.

Рис. 209.

Рис. 210.
Применение данного фильтра создаст волнистость изображения. Вернем изображение в исходное горизонтальное состояние. Для этого применим команду Image>Rotate Canvas>90°CCW.
В результате вышеописанных преобразовании мы получили слегка искаженный текст с волнистыми хвостами внизу и наверху.
Теперь необходимо придать изображению соответствующий цвет. Если вы не забыли, — мы делаем текст в огне. Поэтому окраска изображения должна быть похожа на огонь.

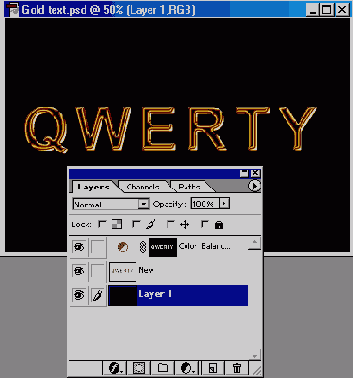
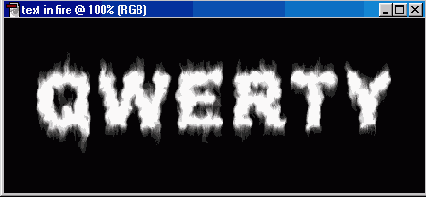
Рис. 211. Текст пылает — выглядит вполне реально!
В завершение операций необходимо использовать фильтр FiIter>Brush Strokes>Accented Edges со следующими значениями параметров: Edge Width — 2, Edge Brightness — 31, Smoothness — 5. Далее используем команду Edit>Fade с значениями параметров: Opacity (Непрозрачность) — 56%, Mode (Режим) — Normal.
Вот и все! Текст пылает!