«Сверкающий текст»
Для начала создаем новый документ (файл) примерно 600x600 пикселов, в режиме RGB, на прозрачном фоне. Затем заливаем черным цветом текущий слой.
Используя инструмент


По умолчанию наш текст будет находиться в отдельном слое. Поэтому перед выполнением следующих операций «склеиваем» слой текста со слоем фона. Для этого выполним команду Layer>Merge Visible (Слой>Объединить с видимым) или воспользуемся комбинацией клавиш <Shift>+<Ctrl>+<E>.

Рис. 174. Исходный текст для эксперимента
Теперь применим фильтр Filter>Blur>Gaussian Blur (Фильтр>Размытие>Гауссовское размытие) с радиусом размытия 2 пиксела. В результате наш текст должен стать немного размытым. Далее, применив фильтр Filter>Stylize>Solarize, мы получаем изображение нерезкого контура нашего текста.

Рис. 175. Текст после применения фильтра Blur>Gaussian Blur

Рис. 176. Текст после применения фильтра Stylize >Solarize
Обратимся к палитре Layers (Слои). Для включения этой палитры выполняем команду Window>Show Layers (Окно>Показать Слои). Скопируем текущий слой в новый путем перетаскивания его миниатюры на значок


Рис. 177. Палитра Layers — здесь выполняем копирование текущего слоя QWERTY в новый слой QWERTY copy. Активный слой всегда выделен синим цветом
Далее все операции будем выполнять только с этим новым слоем. Однако первоначальный слой еще понадобится на заключительном этапе нашего эксперимента.
Теперь применим к текущему (новому) слою фильтр Filter>Distort> PoIar Coordinates. Устанавливаем параметр Polar to Rectangular для перевода нашего изображения в полярную систему координат. Исходный текст существенно преобразится, приняв причудливые, искаженные округленные формы. Причем некоторые слова могут даже разорваться пополам.

Рис. 179. Мы инвертировали а затем повернули на 90° по часовой стрелке исходное изображение

Рис. 178. Исходный текст после его перевода в полярную систему координат
Полученное изображение инвертируем. Самый удобный для этого способ — нажать комбинацию клавиш <CtrI>+<I>. Повернем изображение на 90° по часовой стрелке (команда Image>Rotate Canvas>90°CW).
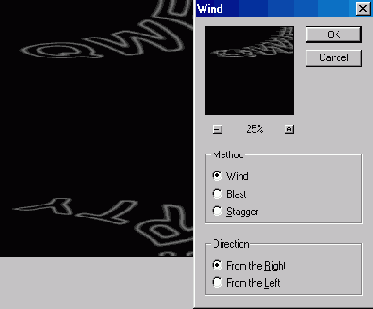
Далее вновь обратимся к фильтру: Filter>Stylize>Wind.
В открывшемся диалоговом окне Wind (Ветер) устанавливаем значения параметров следующим образом: переключатель Method (Метод) — в положение Wind (Ветер), а переключатель Direction (Направление) — в положение From the Right (Справа налево). Настоящий фильтр с указанными параметрами создает имитацию дуновения ветра справа, который «уносит» наши корявые буквы, словно опавшие листья. Повторяем вышеописанную операцию дважды для усиления эффекта. Проще и быстрее это можно осуществить, дважды нажав комбинацию клавиш <Ctrl>+<F>. А потом нажимаем <Ctrl>+<Shift>+<L> для автоматической регулировки уровней. После трехкратного применения фильтра Wind текст стал совсем блеклым, слабо различимым на белом фоне. Автоматическая регулировка уровней позволит несколько выделить текст на белом фоне.
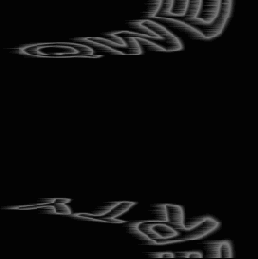
Теперь вернем нашему изображению первоначальный черный фон. Инвертируем его еще раз (<Ctrl>+<I>). После чего вновь трижды нажимаем комбинацию клавиш <Ctrl>+<F>, чтобы трижды применить фильтр Wind с прежними параметрами. В итоге наш текст приобретет нитевидные «хвосты» слева.
Выполняем команду: Image> Rotate Canvas для возврата нашего изображения в исходное горизонтальное положение. Однако теперь поворачивать следует, соответственно, против часовой стрелки — используем параметр 90°CCW. Возвращаем полученное изображение из полярной системы координат.

Рис. 180. Применение фильтра Filter>Stylize>Wind, который имитирует смазанность от дуновения ветра

Рис. 181. После автоматической регулировки уровней, текст получил темный оттенок
Для этого используем уже знакомый вам фильтр Filter>Distort>Polar Coordinates, но здесь обязательно изменяем значение параметра на противоположное — Rectangular to Polar. После правильного выполнения вышеуказанных манипуляций наш текст вернется в первоначальное горизонтальное положение, выровняется и станет почти читаемым. Однако проявятся и новые его качества, ради которых, собственно, все это и делалось.

Рис. 182. В результате всех действий мы получили прежний текст с интересным свечением (или сиянием)
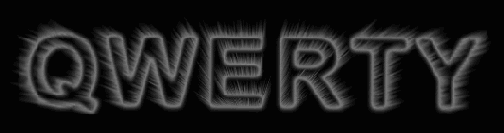
Настало время вспомнить и о первом слое QWERTY. Получившийся у нас текст со свечением имеет размытые границы, что делает его неудобным для чтения. Чтобы оформить границы букв, мы и используем первоначальный слой с контуром. Обратимся к палитре Layers и перетащим миниатюру нижнего слоя (с контурной надписью) наверх так, чтобы он занял первую строку в списке слоев. Теперь зададим ему режим смешивания Screen (или <Ctrl>+<Shift>+<E>) для объединения слоев.

Рис. 183. Результат вполне читаемый текст со свечением