Примеры анимации
Ряд примеров создания анимации мы уже рассматривали выше, например, в разделах «Пробная анимация», «Направляющие слои» и «Слои-маски». Здесь мы приведем дополнительные примеры.
Аквариум
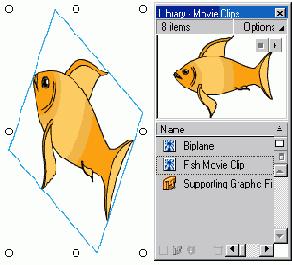
Рассмотрим, как на основе одного символа «Рыба» можно сделать «Аквариум» с множеством различных рыбок. Для этого воспользуемся библиотекой символов, поставляемой вместе с пакетом Flash 5.0 (команда Window>Common Libraries>Movie Clips). Выберем в ней символ Fish Movie Clip (Мультфильм «Рыба»). Это — не просто картинка, а мультфильм, т. е. рыба перемещается в некоторой области. Перенесем экземпляр этого символа на рабочую область редактора. Теперь выделим его и отредактируем. Например, изменим размеры и немного повернем, как показано на следующем рисунке. Можно изменить цвет и произвести другие трансформации.

Рис. 590. Экземпляр символа из библиотеки можно модифицировать
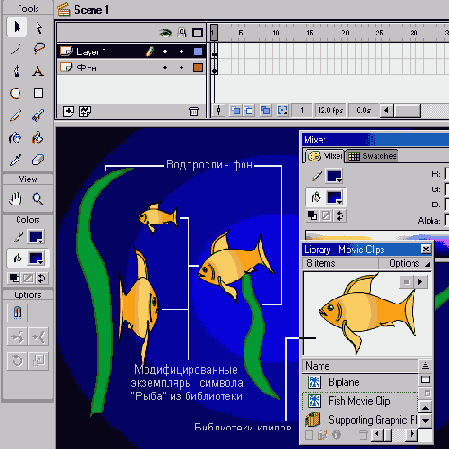
Повторим эту операцию несколько раз, т. е. создадим несколько экземпляров символа «Рыба». Каждый экземпляр должен «плавать» в своем отдельном слое. Далее, создадим еще один слой, зальем его голубым цветом и нарисуем водоросли. В результате получится примерно то, что показано на следующем рисунке.

Рис. 591. В рабочей области расположены несколько экземпляров символа «Рыба», различающихся размерами, цветом и начальным положением. «Водоросли» нарисованы вручную в слое Фон
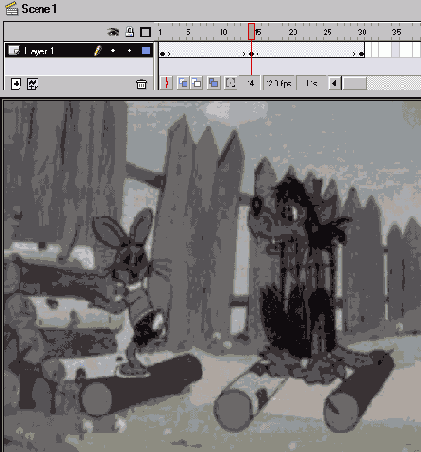
Flash позволяет делать довольно натуралистичные мультфильмы со сложной и высококачественной анимацией. При этом используется растровая графика. Из исходного графического изображения вырезаются отдельные фрагменты, которые затем модифицируются и превращаются в клипы. Эти клипы используются при создании более сложной композиции и т. д. На следующем рисунке показан кадр мультфильма, созданного на основе растровой графики.

Рис. 592. Кадр мультфильма, созданного путем композиции фрагментов растровой графики
Вращение планет вокруг Солнца
Рассмотрим теперь вращение трех планет — Меркурия, Венеры и Земли — вокруг Солнца. Этот весьма поучительный и красивый пример описан Александром Рыбниковым на сайте http://zona5.al.ru. Подробно, шаг за шагом, опишем процесс создания мультфильма.
Шаг 1. Создадим новый файл. Выполним команду Modify>Movie и в открывшемся диалоговом окне укажем физические размеры области в пикселах. Не будем себя ограничивать, Flash-мультфильмы хорошо смотрятся в полноэкранном варианте, поэтому зададим размеры кадра 800x600. По умолчанию скорость смены кадров мультфильма устанавливается 12 кадров/с. В данном случае разумно это число увеличить до 16, так как иначе изображение заметно «дергается».
Шаг 2. Нарисуем сначала Космос. Для этого просто очертим рабочую область прямоугольником и зальем его черным цветом.
ШагЗ. Теперь в центре нашей Вселенной необходимо поместить Солнце. Постарайтесь изобразить его более или менее правдоподобно, то есть нарисовать не просто некий красный круг, а еще и нанести на него слегка несимметричный градиент, что должно придать вашему произведению некоторую объемность, а затем окружить Солнце светящимся ореолом, что прибавит правдоподобности. Всего вышеперечисленного можно достичь как средствами самого редактора Flash, так и импортировать уже готовую картинку из любого растрового графического редактора. Но второй способ в нашем случае крайне нецелесообразен, поскольку Солнце является достаточно крупным объектом , и если оно будет представлено в виде растрового изображения, то значительно увеличится объем выходного файла. Рассмотрим, как нарисовать Солнце средствами Flash.
Нарисуем круг, для заливки в раскрывающемся списке с образцами цветов выберем любой градиент. С помощью команды Window>Panels>Fill (Окно>Па-литры>3аливка) откроем диалоговое окно, которое позволит задать значения цветов градиента. Пусть Солнце будет залито ярко-желтым цветом, плавно переходящим в ярко-красный. Ореол сделаем аналогичным образом, подложив круг большего размера, окрашенный градиентом из красного цвета в черный. Важно, чтобы Солнце находилось точно в центре, т. е. координаты центра должны быть (400,300).
Шаг 4. Настало время рисовать три планеты. Важно заметить, что они достаточно маленькие, поэтому в данном случае можно импортировать растровое изображение в формате прозрачного GIF (точнее, рисунок с прозрачным фоном). Такое изображение должно занимать не более 500 байт дискового пространства. Импортирование осуществляется следующим образом.
Сначала надо создать новый слой командой Insert>Layer (Вставить>Слой). Для каждой из планет потребуется отдельный слой, поэтому слои имеет смысл назвать именами планет. Далее в этом слое необходимо создать новый символ (команда Insert>Symbol (Вставить>Символ)). В меню File выберем команду Import и импортируем нужное GIF-изображение.
Шаг 5. После этого созданный символ требуется поместить в соответствующий слой. Для этого откроем библиотеку символов (команда Window>Library (Окно> Библиотека)) и перетащим оттуда символ с изображением планеты в рабочую область (сцену).
Шаг 6. Отметим, что планеты должны впоследствии вращаться вокруг Солнца.— центра сцены. Поэтому надо вновь вернуться к редактированию символа (2 раза щелкнуть на планете) и указать в диалоговом окне Info (команда Window>Info) удаленность его от центра. Выбрана удаленность по горизонтальной оси (все эти значения отрицательные, т. е. изначально планеты располагаются слева от Солнца):
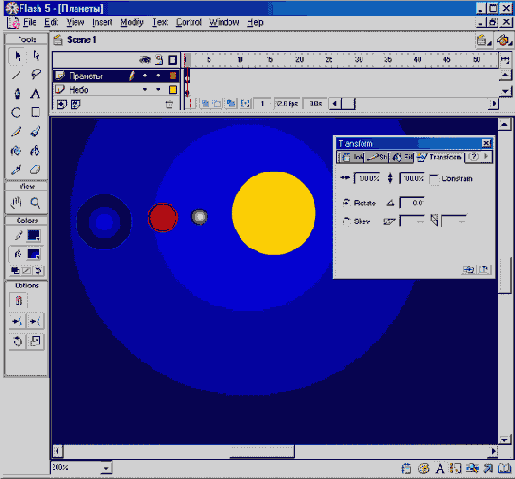
Стационарная картинка готова! Она должна быть как можно более похожа на следующий рисунок:

Рис. 593. Стационарная сцена: Солнце и три планеты, расположенные слева от него
Шаг 7. Теперь заставим наши планеты вращаться против часовой стрелки вокруг Солнца. Известно, что те планеты, которые располагаются ближе к Солнцу, вращаются быстрее. Попытаемся количество кадров мультфильма рассчитать таким образом, чтобы Земля за один цикл совершала один оборот, Венера — два, а Меркурий — три. Оптимальным числом кадров, кратным двум, трем и четырем, является число 120. Было бы некрасиво, если бы все планеты в какой-то момент времени становились в ряд. Поэтому зададим начальный угол расположения планет :
Эти данные можно задавать и изменять в диалоговом окне Info.
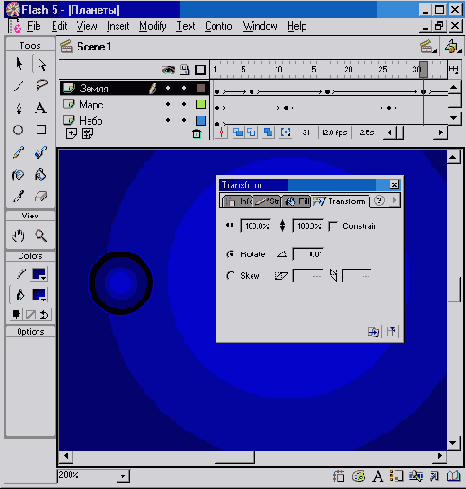
Шаг 8. Теперь создадим первый ключевой кадр для любой из планет, например, для Земли. Для этого щелкнем на первом кадре соответствующего слоя правой кнопкой мыши и в открывшемся меню выберем команду Create Motion Tween. Затем скопируем данный кадр в буфер обмена (Сору) и вставим его (Paste) на место кадра с номером 60. Затем повернем Землю на угол 180 , т. е. укажем значение угла в окне Transform равным —30 (см. рисунок). Следующим ключевым кадром будет 90-й (поворот еше на 90°) и последний ключевой кадр — 120-й (полный оборот Земли вокруг Солнца завершен).

Рис. 594. Разработка анимации в мультфильме с Солнцем и планетами
Шаг 9. Аналогичным образом мы можем задать движение Венеры и Меркурия. Чтобы задать движение Венеры, потребуется вдвое больше опорных кадров, для Меркурия — втрое. При этом можно копировать сразу несколько кадров. Поэтому в диалоговом окне достаточно задать углы только для одного оборота каждой из планет.
Шаг 10. Остается только опубликовать полученную сцену (команда File>Publish) и насладиться полученным эффектом.
Объем SWF-файла оказался меньше 10 Кбайт. Даже не анимированный GIF-или JPG-файл занял бы намного больше места на диске. А наш мультфильм продолжительностью 7,5 с имеет объем всего лишь 10 Кбайт!
