Символы (Symbols)
Символ — одно из ключевых понятий в Flash. Мы уже говорили о нем в предыдущей главе. Символом может быть простейшая фигура, объединение нескольких фигур и даже целая анимация (movie). Например, можно создать символы «колесо», «кузов» и «фара», а потом все это объединить в символ «автомобиль». Затем можно создать сцену, в которой этот «автомобиль» будет «ехать». Вы можете сделать колесо анимационным символом, чтобы ощущалось его вращение. Дверь автомобиля можно сделать символом типа «кнопка», чтобы она открывалась при щелчке на ней. При этом в любой момент вы можете изменить содержание и тип символа. Другими словами, символ это — объект. Вроде бы термин «объект» более привычен, но в Flash используется именно «символ» (поэтому символы текста во избежание путаницы мы будем называть знаками).
Символы могут быть вложенными друг в друга вне зависимости от типа, что является самым главным их достоинством. Символы можно создавать как «с нуля» (команда Insert>New Symbol (Вставить>Новый символ) или клавиши <Ctrl>+<F8>), так и используя текущее выделение в рабочей области, преобразовав его в символ (команда Insert>Convert to Symbol или клавиша <F8>). Второй прием используется гораздо чаше, чем первый, т. к. отпадает необходимость позиционировать выделение и подгонять его размер.
Для управления символами используются так называемые библиотеки (Library), о которых мы расскажем ниже. Все, что вы нарисовали или импортировали в рабочую область, можно преобразовать (конвертировать) в символ. Этот символ сразу же попадет в библиотеку текущего (создаваемого или редактируемого) мультфильма. Символы из библиотеки могут быть перенесены на сцену или в другой мультфильм. При этом то, что вы перенесли, фигурирует уже не как символ, а как экземпляр (instance) символа. Вы можете редактировать символ, и тогда результат ваших модификаций распространится на все его экземпляры. Можно редактировать экземпляр символа, не затрагивая сам символ. Модифицированный экземпляр символа можно превратить в самостоятельный символ. Окно библиотеки раскрывается командой Window>Library (Окно>Библиотека) или нажатием клавиш <Ctrl>+<L>. Рекомендуется разобраться с ней самостойтельно.
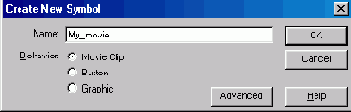
Существует три типа символов: графический (Graphic), кнопка (Button) и анимация (мультфильм, клип) (Movie Clip). Команда Insert>New Symbol открывает окно, в котором следует указать тип создаваемого символа. Рассмотрим типы символов более подробно.

Рис. 555. Диалоговое окно, в котором указываются имя и тип создаваемого символа
Графический (Graphic)
Символы этого типа мы уже упоминали в предыдущей главе. Поведение графических символов описывается посредством временной шкалы основного фильма. С символами этого типа не могут быть связаны интерактивные средства управления и звуковое сопровождение. Практически все, что можно сделать посредством графического символа, можно сделать и с помощью символа типа Movie Clip (см. ниже).
Напомним, что изображения можно создавать не только вручную с помощью инструментов рисования, но и импортировать из графических файлов.
Кнопка (Button)
Кнопка — тип символа, специально приспособленного к функциям кнопки. Этот символ внешне может выглядеть как угодно, не обязательно как прямоугольная или круглая кнопка. Здесь важно то, что этот символ обладает функциональностью кнопки. Когда вы создаете символ Button, на временной шкале появляются четыре кадра, соответствующие следующим ситуациям:
мыши;
Заметим, что в предыдущей главе мы рисовали изображение кнопки, но не создавали символ кнопки.
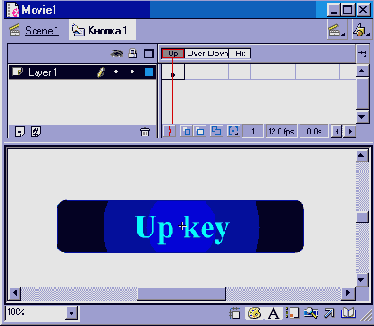
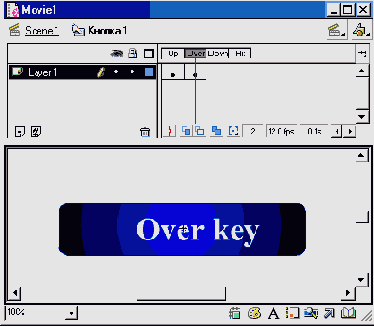
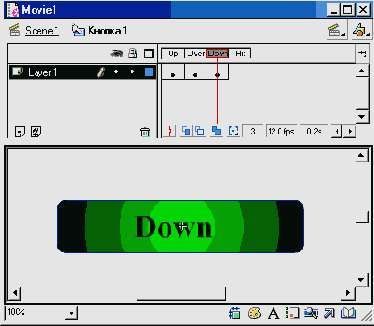
Чтобы создать кнопку, выполните команду Insert>New Symbol или нажмите клавиши <Ctrl>+<F8>. В раскрывшемся диалоговом окне введите имя символа и выберите его тип (Behavior (поведение)) Button. Flash переключится в режим редактирования символа. При этом на временной шкале отобразятся четыре кадра: Up, Over, Down и Hit.
Первый кадр — Up. Теперь надо создать изображение для кнопки, используя инструменты для рисования, импорт графики или вставку экземпляра другого символа. При этом можно применять символы типа Graphic (Графический) и Movie Clip (Анимация), но не Button (Кнопка). Используйте Movie Clip, если хотите, чтобы кнопка была анимированной. Созданное изображение для кнопки будет вставлено в кадр Up, который автоматически станет ключевым.
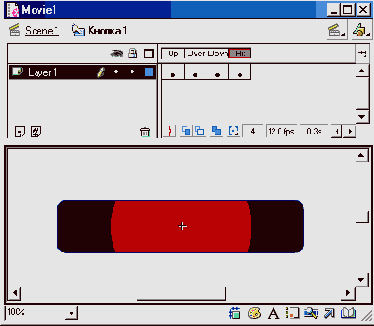
Далее, щелкните на временной шкале кадра Over и сделайте его ключевым (Insert>Keyframe или клавиша <F6>). Содержимое предыдущего кадра (Up) будет автоматически скопировано в кадр Over. Повторите это для кадров Down и Hit. Теперь вы можете отредактировать изображение кнопки для каждого из четырех кадров. Например, можно изменить цвет и/или надпись на кнопке, что придаст динамичность кнопке: она будет менять внешний вид в зависимости от положения указателя и состояния кнопки мыши. На рисунках, как пример, показаны изображения кнопки для различных кадров.
Если необходимо воспроизводить звук, зависящий от состояний кнопки, выделите соответствующий кадр на временной шкале и выполните команду Modify>Frame (Модифицировать>Кадр), чтобы раскрылась панель Frame, на которой есть вкладка Sound (Звук). В этой вкладке можно установить необходимые параметры.
Завершив создание символа кнопки, перейдите в режим редактирования мультфильма (команда Edit>Edit Movie) и перетащите символ кнопки из окна библиотеки в рабочую область, чтобы создать экземпляр этого символа в вашем мультфильме (сцене).

Рис. 556.

Рис. 557.

Рис. 558.

Рис. 559.
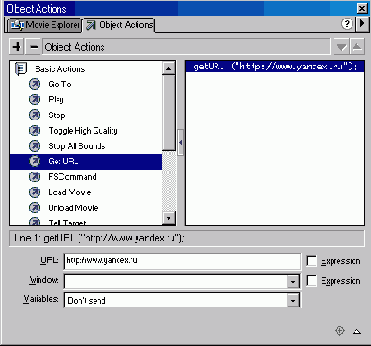
Все, что мы сделали, является лишь визуальным объектом. Однако кнопки, как известно, служат элементами управления. Мы хотим, чтобы, например, при щелчке на кнопке что-то происходило. Другими словами, кнопку необходимо наделить функциональностью. Для этого щелкните правой кнопкой мыши на изображении кнопки и в раскрывшемся меню выберите команду Actions (Действия). В результате рас кроется панель Object Actions, показанная на рисунке. На вкладке Object Actions этой панели в левом списке можно выбрать действие. В правом поле записываются инструкции сценария на языке ActionScript. Вы можете выбирать действия и значения их параметров (поля ввода и/или переключатели), наблюдая, что пишет Flash в правом поле, либо вручную писать сценарий. На рисунке показан пример, в котором в качестве действия выбрана функция getURL(adpec), вызывающая документ (файл), расположенный по указан ному адресу. Причем это действие произойдет в случае нажатия кнопки (при щелчке левой кнопкой мыши на изображении кнопки) — за это отвечает функция on (press)

Рис. 560. Панель создания и редактирования действий, связанных с объектом
Подробнее о панели действий и, в частности, о функциональности кнопок будет рассказано ниже в этой главе.
Обратите внимание на то, что действия следует назначать экземпляру символа Button в мультфильме, а не кадрам кнопки на временной шкале. Другими словами, вы размещаете экземпляр кнопки на рабочей области и затем назначаете ему действия.
В общей библиотеке символов Flash, открываемой командой Window>Common Libraries, имеются уже готовые кнопки. Вы можете открыть эту библиотеку и перетащить из нее в рабочую область понравившийся символ столько раз, сколько его экземпляров потребуется в мультфильме. При этом символ сразу же попадете частную библиотеку вашего мультфильма. Вы можете модифицировать как символ, так и его экземпляры. Например, если нужно создать ряд кнопок в одинаковом стиле, но с различными надписями, то следует модифицировать экземпляры, для чего выделите на рабочей области экземпляр кнопки и выполните команду Modify>Instance (Модифицировать>Экземпляр).
В Flash MX модификация кадров, экземпляров символов и самих символов производится с помощью палитры Properties (Свойства).
Если вам нужна простая прямоугольная кнопка без особых художественных изысков, то в Flash MX можно воспользоваться уже готовым компонентом PushButton (Кнопка) из палитры Components (Компоненты). Экземпляры этого компонента можно редактировать. Об этом мы рассказывали в предыдущей главе.

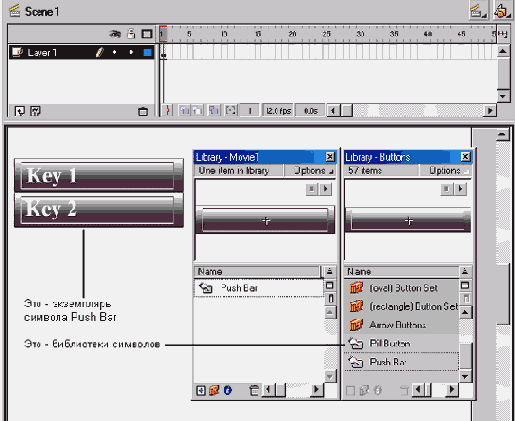
Рис. 561. Два экземпляра кнопки, различающиеся надписями. Library - Moviel — окно библиотеки символов нашего мультфильма (в данный момент в ней содержится лишь один символ Push Bar); Library - Buttons.fla — окно библиотеки кнопок из общих библиотек (Common Libraries)
Анимация (Movie Clip)
Анимация — самый интересный тип символа. В этом символе может быть любое количество кадров. В языке сценариев ActionScript данный символ воспринимается как объект типа Movie Clip. Каждый символ этого типа (клип) имеет собственную временную шкалу, которая воспроизводится независимо от временной шкалы основного мультфильма. С другой стороны, клип может содержать другие клипы и элементы интерактивного управления.
Мы уже рассматривали создание простого мультфильма выше в этой главе. Более подробный рассказ — в следующем разделе. Здесь отметим, что большая общность понятия символа типа Movie clip требует определенного опыта, чтобы использовать его в полной мере. Во многих случаях вся анимация (весь мультфильм) состоит из одного клипа.
