Позиционирование элементов
Выше мы говорили о том, что позиционировать элементы страницы можно путем использования таблиц. Но это же можно делать и с помощью стилей. Среди параметров стиля имеются специальные свойства для позиционирования:
Конечно, при использовании этих трех свойств не создается эффект трехмерного пространства, но это уже нечто большее, чем плоская поверхность. В этом случае говорят о 2,5-мерном пространстве.
Кроме свойств-координат, нам понадобится свойство роsition, которое в сочетании со свойствами left и top позволяет устанавливать элементы в определенные позиции окна. Свойство position может принимать три значения:
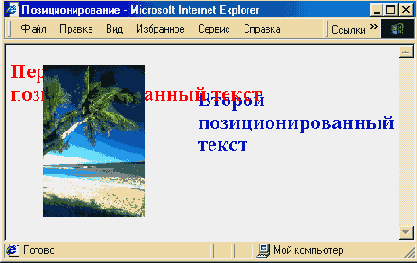
Следующий пример показывает использование свойства z-index. Хотя в тексте программы картинка описана выше остальных элементов, за счет присвоения ей индекса с большим номером происходит перемещение ее поверх первого текста. Таким образом, использование свойства z-index освобождает от пут естественного порядка упоминания элементов в тексте HTML-программы.
<HTML>
<НЕАD><TITLE>Позиционирование</TITLE> </НЕАD> <BODY BGCOLOR="AQUA">
<DIV STYLE="position:absolute;
top:0;left:70;width:50,-height:100;z-index:2">
<IMG SRC="logotip.gif">
</DIV>
<DIV STYLE="position:absolute; top:15;left:15;width:400,-height:100;
z-index: 1">
<H1 STYLE="color : red">nepBbiu позиционированный текст</Н1>
<DIV STYLE="position:absolute; top:60;left:300/width:50 ;
height: 100">
<H1 STYLE="color:Ыие">Второй позиционированный текст</Н1>
</DIV>
</BODY>
</HTML>

Рис. 666. Использование свойства i- index позволяет изменить естественный порядок следования элементов в тексте HTML-документа
При позиционировании элементов может оказаться, что размеры элемента превосходят размеры фрагмента (отводимой области, заданной в нашем примере тэгом <DIV>). Например, текст или картинка не помещаются полностью в прямоугольник, выделенный для них. На этот случай имеется свойство overwlow (переполнение). Свойство overflow может иметь три значения:
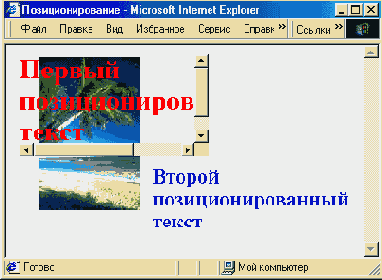
В следующем примере используется свойство overflow для создания механизма прокрутки первого текста.
<HTML>
<НЕАD><ТIТLЕ>Позиционирование</ТIТLЕ></НЕАD>
<BODY BGCOLOR="AQUA">
<DIV STYLE="position:absolute; top:0;left:70;width:50;height:100">
<IMG SRC="logotip.gif">
<DIV STYLE="position:absolute; top:10;left:15;width:220;height:120;
overflow:scroll">
<H1 STYLE="color: red">riepBbiM позиционированный текст </Н1>
<DIV STYLE="position:absolute;
lop:60;left:300;width:50;height:100">
<H1 STYLE="color:Ыие">Второй позиционированный текст</Н1>
</BODY>
</HTML>

Рис. 667. Механизм прокрутки текста, реализованный с помощью свойства overflow
Конечно, неказистые страницы с предыдущих рисунков создавались лишь с целью продемонстрировать возможности языка по позиционированию элементов. Вы сами решите, какие средства и для чего будете использовать на своей Web-странице.
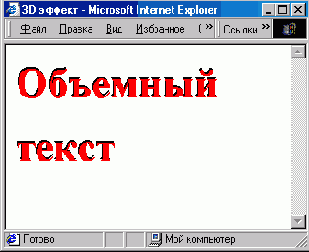
С помощью свойств позиционирования нетрудно создавать для надписей эффект трехмерности. Идея состоит в том, чтобы вывести одинаковые по содержанию тексты слегка сдвинутыми друг относительно друга и окрашенными в различные цвета. Попробуйте в качестве упражнения написать соответствующую программу. На рисунке показано примерно то, что должно получиться. Ниже рисунка приведен один из возможных вариантов программы, которая создает «трехмерную» надпись.

Рис. 668. Пример создания трехмерного текста с помощью CSS
<HTML>
<HEAD> <TITLE>3d эффект</ТITLE> <НЕАD>
<STYLE>
P (font-family: "sans-serif"; font-size: 96, -color: red)
P. highlight (color : silver }
P. shadow ( color : darkred}
</STYLE>
<BODY BGCOLOR="#509090">
<DIV STYLE= "position: absolute; top: 5; left: 5;
width: 600; height : 100; margin: top :10">
<P CLASS=Shadow>Объемный текст'</Р>
<DIV
STYLE="position: absolute; top: 0;left:0; width: 600;
height :100;margin: top: 10"> <P CLASS=highlight>Oбъeмный текст</Р>
<DIV STYLE="position: absolute; top: 2; left: 2; width : 600;
height :100;margin: top: 10">
<P> Объемный текст </Р>
</DIV>
</BODY>
</HTML>
Обратите внимание, что этот способ создания эффектных заголовков значительно экономнее, чем использование графических файлов с аналогичным содержанием.