Специальные и зарезервированные символы
При формировании документа HTML может потребоваться ввести символы, которые воспринимаются браузером как служебные. Например, нельзя использовать символы < и > для обозначения знаков «меньше» и «больше», т. к. они интерпретируются как символы тэгов. Кавычки (") и амперсанд (&) также используются в языке HTML для служебных целей. Кроме того, все символы, которые можно набрать при нажатых клавишах управления, отличных от <Shift>, могут не воспроизводиться при просмотре документа, поскольку они зарезервированы. Если все же возникнет необходимость вставить в текст зарезервированные символы, то вместо них следует использовать их буквенные эквиваленты или коды ASCII. В качестве буквенного эквивалента используются соответствующие сокращения.
Буквенный эквивалент имеет формат:
&буквенный эквивалент;
Например, < обозначает символ < (less then, меньше чем).
Цифровой эквивалент имеет формат:
&#код_АЗС11;
Например, символ < можно вставить в документ как <.
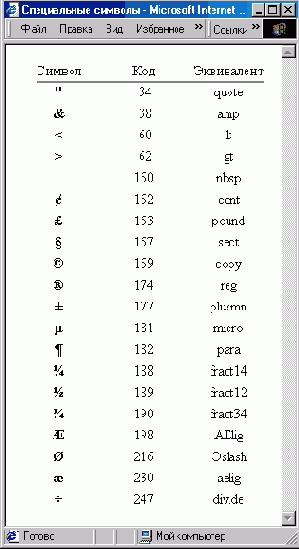
Таким образом, эквиваленты заключаются между символами & и точкой с запятой. При этом в случае цифрового эквивалента перед ASCII-кодом символа следует поставить символ #. Ниже представлена таблица эквивалентов для некоторых часто употребляемых зарезервированных символов. Данная таблица была сформирована как НТМ L-документ. Приведем его содержание в качестве примера использования специальных и зарезервированных символов.
<HTML>
<НЕАD><Т1ТLЕ>Специальные символы</Т1ТLЕ></НЕАD>
<Н2>
<SAMP>
Симв.Код Эквивалент<ВR> <HR>
"    34 quote<BR>
&&f160; &I160; 38 amp<BR>
<    60 lt<BR>
>  &I160; 62 gt<BR>
 - &S160; 4П60- 160 nbsp<BR>
&f 162; S#160;   162 cent<BR>
£   S#160; 163 pound<BR>
§ &016Q; {,1160; 167 sect<BR>
©   S#160; 169 copy<BR>
®   &I160; 174 reg<BR>
±   4#160; 177 plusmn<BR>
81181;     181 micro<BR>
&I182;     182 para<BR>
& # 1 8 8 ;     188 frac!4<BR>
½     189 frac!2<BR>
5#190;   & # 1 6 0 ; 190 frac34<BR>
Æ     198 AElig<BR>
Ø    ,- 216 Oslash<BR>
æ s#160;   230 aelig<BR>
÷     247 divide<BR>
</Н2>
</HTML>

Рис. 656. Эквиваленты некоторых часто употребляемых зарезервированных символов
Тэг <SAMP> применен только для того, чтобы использовать моноширинный шрифт. Многократное использование пробела ( ) связано с тем, что браузер сокращает количество «лишних» пробелов, введенных с клавиатуры, а они были нужны для задания достаточно большого расстояния между столбцами таблицы.