Стандартные логические стили
Для выбора размера шрифта можно использовать тэги так называемых логических стилей. Их всего шесть и обычно они используются для определения заголовков различного уровня. При переходе от первого стиля к шестому постепенно уменьшаются размер и толщина букв шрифта. Тэги логических стилей записываются как <Н1>, <Н2>,..., <Н6>.Каждый из них имеет соответствующий закрывающий тэг. Например, тэгу <Н1> соответствует закрывающий тэг </Н1>. Например, запись
<Н1>Заголовок 1-го уровня </Н1>
задает вывод текста Заголовок 1-го уровня шрифтом, соответствующим первому логическому стилю.
Заметим, что логический стиль определяет стиль текста сообразно настройкам браузера. При этом текст со стилем <Н2> всегда будет «меньше», чем со стилем <Н1>, если, конечно, автор страницы не переопределил его по своему усмотрению. Дело в том, что вы имеете возможность переопределить установки по умолчанию. Для этого используются средства каскадных таблиц стилей (CSS).
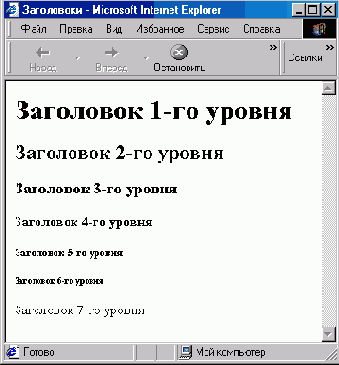
Следующая программа демонстрирует использование тэгов логических стилей:
<HTML>
<HEAD> <TITLE> Основные элементы HTML </TITLE></HEAD>
<BODY>
<Н1>Заголовок 1-го уровня </Н1>
<Н2>Заголовок 2-го уровня </Н2>
<НЗ>Заголовок 3-го уровня </НЗ> уровня
<Н4>3аголовок 4-го уровня </Н4>
<Н5>3аголовок 5-го уровня </Н5>
<Нб>Заголовок 6-го уровня </Н6>
<Н7>Заголовок 7-го уровня </Н7>
</BODY>
</HTML>
Тэги заголовков <Н1>...<Н7>
Чем больше номер, тем мельче заголовок

Рис. 648. Логические стили
Заголовки различных уровней;
заголовок уровня i (1=1,2,..., 7) задается тегом <Hi>
